
§76. ハニカム上のテキスト
人目を引くテキスト効果を作成したいことがあろうかと思います。そのような時、役に立つチュートリアルです。様々な所で使用されている六角形の網目状構造物をハニカムと言います。ここではハニカムパターン作成後、その上に文字を乗せてみます。Adobe Tutorialsのサイトから How to create an impressive-looking text effect を参照してGIMPで実践しています。
目次のページに戻る

|
|

Step1-3 塗りつぶした背景。
|
Step 1
背景の塗りつぶし。
背景=白 2/ 描画色を変更します。 描画色=353430(HTML表記) 3/ 背景レイヤーを描画色で塗りつぶします。 編集>描画色で塗りつぶす |

Step2-6 レイヤーモード変更後のハニカム。

Step2-6 部分。
|
Step 2
ハニカムの作成。
背景=透明 3/ 描画色を変更します。 描画色=959595(HTML表記) 4/ Honeycombレイヤーを描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ ハニカムを描画します。Honeycombレイヤー選択状態で、ダウンロードした hexgrid.scm スクリプトを適用します。 フィルタ>下塗り>パターン>Hex Grid 設定:
Line Width=1 色=ffffff(白) |

Step3-3 ハニカムの周囲をぼかす。
|
Step 3
ハニカムの周囲をぼかす。
レイヤーマスクの初期化方法=完全不透明(白) 3/ Honeycombのレイヤーマスクをクリックした後、ブレンドを適用します。 設定:
グラデーション=描画色から背景色 反転=チェック 形状=放射状 グラデーションの適用方向=中央から右端 |

Step4-3 中央を強調。
|
Step 4
ハニカムの中央を強調。
ぼかしの量=30 3/ 描画色を白に変更し、Honeycombのレイヤーマスクにブラシを走らせます。 ブラシ=Circle Fuzzy (19) |

Step5-5 回転されたテキスト。
|
Step 5
テキストの入力。
Rotund Outline BRK Superfly 2/ 入力したテキストを統合します。 各テキストレイヤーを右クリック>下のレイヤーと統合 3/ 統合されたテキストレイヤーから選択範囲を作成します。 統合されたテキストレイヤーを右クリック>不透明部分を選択範囲に 4/ 統合されたテキストレイヤー選択状態で、選択範囲にブレンドを適用します。 設定:
形状=双線形 グラデーションの適用方向=中央から端 |

Step6-2 選択範囲の作成。
|
Step 6
テキストの立体化。
|

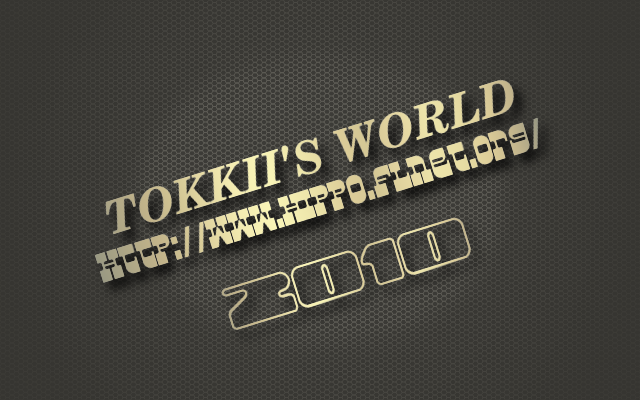
Step7-5 装飾物を追加して完成。

完成時レイヤー構造。
|
Step 7
装飾。
背景=透明 3/ C Clefレイヤーにハ音記号ブラシを適用します。 作例に準拠するのであれば、 ブラシ=SS-music.abr-004 4/ C Clefレイヤーの不透明度を変更します。 不透明度=60 5/ 2/から4/までを応用して、他のコンテンツを追加します。 完成した実画像を以下に示します。 |

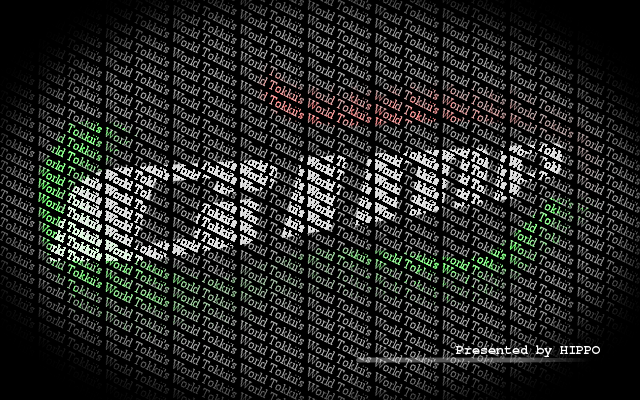
完成図(実画像)

ハニカムの代わりにテキストを使用したバリエーション。
|
|